Publicar contenido en la web
En esta guía se describen los pasos para publicar y dar visibilidad a noticias y artículos en la web del instituto. Si en en el futuro hay cambios en el proceso de publicación, esta guía será actualizada con las modificaciones.
Estructura de la carpeta personal y buenas prácticas
Para poder acceder a tu espacio personal necesitas usuario y contraseña. Si no dispones de cuenta, ponte en contacto con el coordinador de informática del instituto.
Inicia sesión dentro de la web con tu usuario y contraseña.

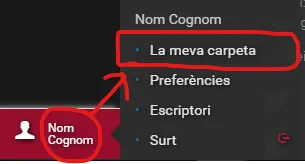
En la esquina inferior izquierda, haz clic en tu usuario y a continuación La meva carpeta personal. Esto te llevará a tu espacio personal dentro de la web del instituto.

Para poder visibilizar las publicaciones de noticias y artículos, en tu carpeta personal deben existir 2 subcarpetas con los nombres:
- Notícies (o Noticias)
- Artícles (o Artículos)

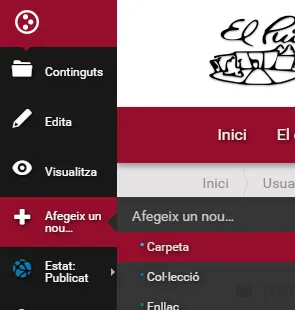
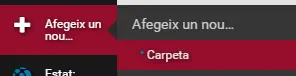
Si estas subcarpetas no existen previamente, puedes crearlas clicando en Afegir un nou… → carpeta, del menú izquierdo.

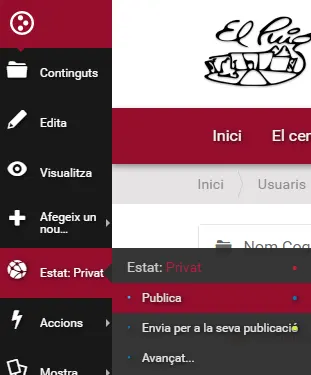
Una vez creada la carpeta, su estado es: Privado.

Para que sea visible a todos los usuarios deberás cambiar su estado a publicado, clicando en Estat: Privat → Publica.

Para dar visibilidad a tus noticias desde la página principal y mejorar la visualización de tus artículos, la estructura de estas dos subcarpetas debe seguir el siguiente esquema:
Publicar noticias
Cada noticia a publicar debe organizarse siguiendo el esquema:
Para crear una noticia sitúate en la subcarpeta Noticias (o Notícies) que has creado dentro de tu carpeta personal.
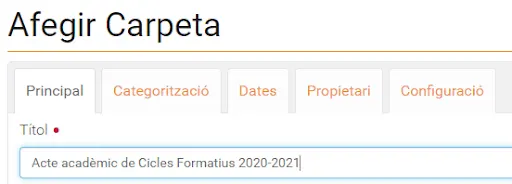
Crea una carpeta nueva con el nombre igual al título de la noticia (si aún no lo has decidido puedes introducir un nombre temporal y ya lo modificarás más tarde). Recuerda que deberás hacer pública la nueva carpeta creada.


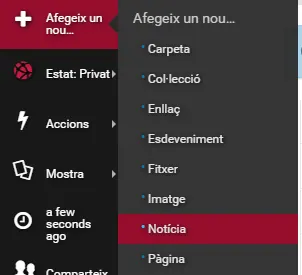
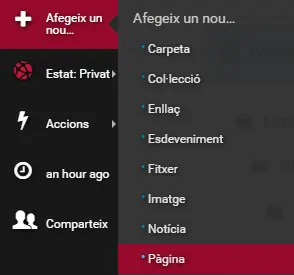
Una vez creada la carpeta, sitúate dentro de ella y crea la noticia clicando en: Afegeix un nou… → Notícia.

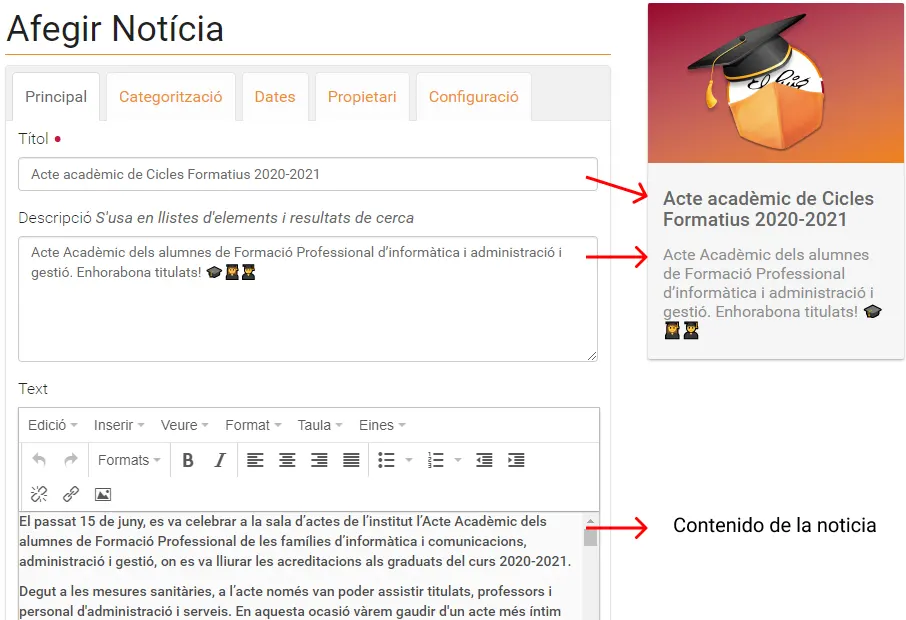
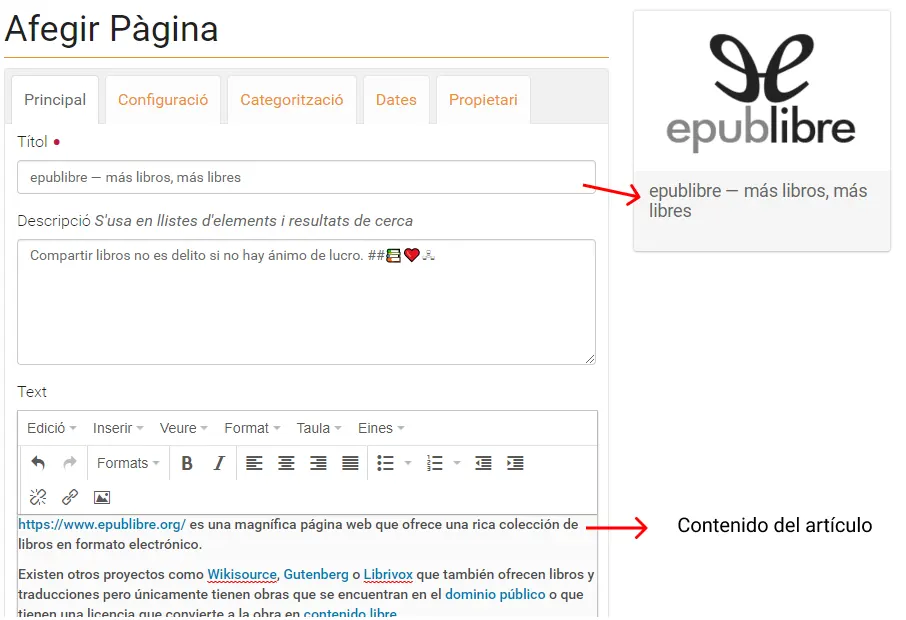
Rellena los campos Títol y Descripció con la información que se mostrará en las tarjetas de la página principal. En el campo Text introduce el contenido de la noticia. Puedes utilizar el propio editor o escribir código HTML directamente.

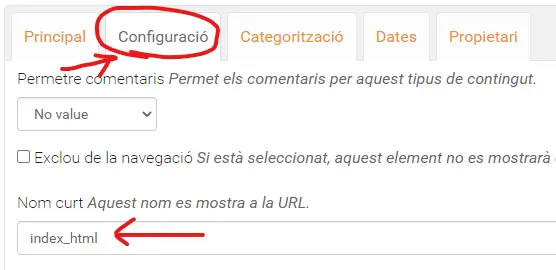
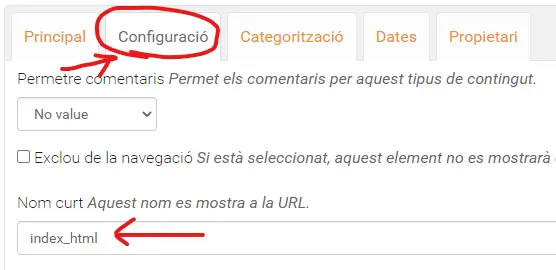
Una vez tengas redactada la noticia, haz clic en la pestaña Configuració y en el campo Nom curt escribe index_html. Guarda los cambios haciendo clic en el botón Desa. Esto permitirá visualizar directamente la noticia al hacer clic en su carpeta.

Para visualizar la noticia en las tarjetas de la página principal, sólo te falta hacerla pública y subir a la carpeta de la noticia una miniatura con el nombre card.webp. En la sección miniatura de la publicación podrás ver cómo generarla y subirla a la web.
Publicar artículos
Cada artículo a publicar debe organizarse siguiendo el esquema:
Para crear un artículo sitúate en la subcarpeta Artículos (o Artícles) que has creado dentro de tu carpeta personal.
Crea una carpeta nueva con el nombre igual al título del artículo (si aún no lo has decidido puedes introducir un nombre temporal y ya lo modificarás más tarde). Recuerda que deberás hacer pública la nueva carpeta creada.


Una vez creada la carpeta, sitúate dentro de ella y crea el artículo clicando en: Afegeix un nou… → Pàgina.

Rellena los campos Títol, Descripció y Text.
- El campo Descripció es opcional, pero es bueno añadir una breve introducción al artículo.
- En el campo Text introduce el contenido del artículo. Puedes utilizar el propio editor o escribir código HTML directamente.

Una vez tengas redactado el artículo, haz clic en la pestaña Configuració y en el campo Nom curt escribe index_html. Guarda los cambios haciendo clic en el botón Desa. Esto permitirá generar la grilla de artículos y visualizarlos al hacer clic sobre ellos.

Para visualizar el artículo correctamente en la sección de artículos de tu espacio personal, sólo te falta hacerla pública y subir a la carpeta del artículo una miniatura con el nombre card.webp. En la sección miniatura de la publicación podrás ver cómo generarla y subirla a la web. Si no subes ninguna miniatura, por defecto se añadirá la siguiente:

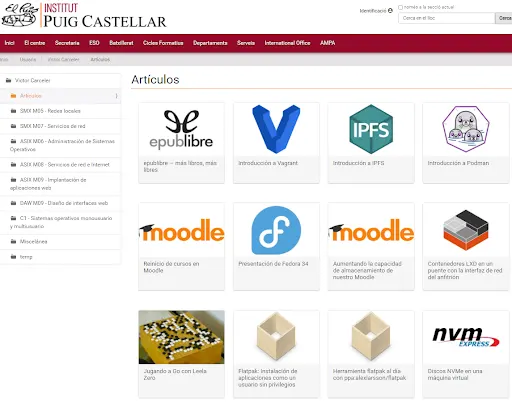
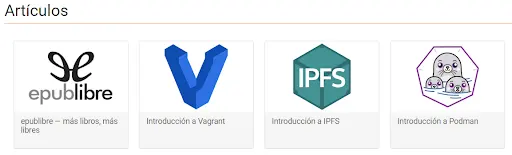
Si sigues estas indicaciones, la sección de artículos de tu espacio personal se mostrará de manera similar al siguiente ejemplo:

Miniatura de la publicación
La miniatura de una publicación es la imagen de cabecera que se visualiza en la página principal de la web (para las noticias) y en la sección de artículos de cada profesor (para los artículos).


Las dimensiones de la miniatura son 256px de ancho por 160px de alto. Para generar la imagen puedes utilizar tu editor de imágenes favorito. Gimp es una buena alternativa libre instalada en todos los equipos del instituto. Si prefieres trabajar en la nube, puedes editar esta plantilla de Google Images ya configurada con las dimensiones 256x160px.
Los formatos aceptados por la web para la miniatura son webp o avif. Gimp permite guardar la imagen en formato .webp y .avif directamente. En caso que trabajes con otras herramientas, puedes utilizar la siguiente aplicación online para convertir el formato de una imagen al que te interese. Simplemente deberás arrastrar la imagen original al lugar indicado, luego generar la conversión y descargar la nueva imagen generada.
-
De png a webp
https://convertio.co/es/png-webp/ -
De png a avif
https://convertio.co/es/png-avif/
Una vez tengas las imagen en formato webp o avif, deberás subirla a la carpeta de tu artículo o notícia, con el nombre card.webp o card.avif dependiendo del formato que hayas generado. Para subir la imagen realiza los siguientes pasos:
Sitúate en la carpeta de la notícia o artículo que estás publicando y haz clic en Continguts del menú izquierdo. Esto cambiará la vista mostrando los contenidos que hay dentro de la carpeta de la noticia.

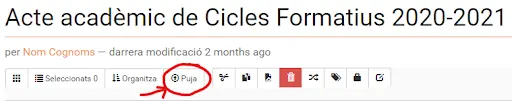
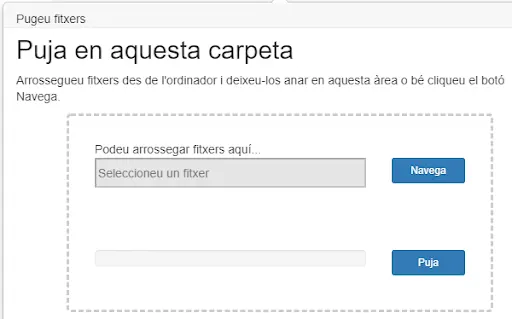
En el menú horizontal haz clic en Puja y te aparecerá un formulario para poder subir tu imagen (también puedes arrastrarla hasta ese punto).


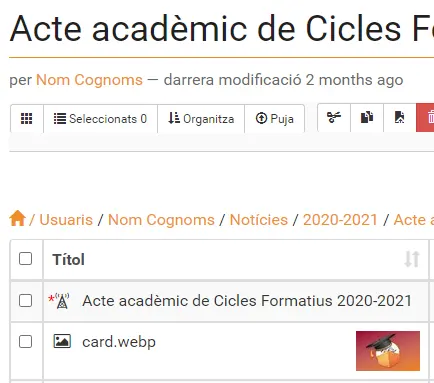
Una vez subas la imagen, los contenidos de la notícia (o artículo) deberían ser similares al siguente ejemplo (ejemplo de notícia):

Si has seguido los pasos, deberías ver tu publicación en el lugar correspondiente:
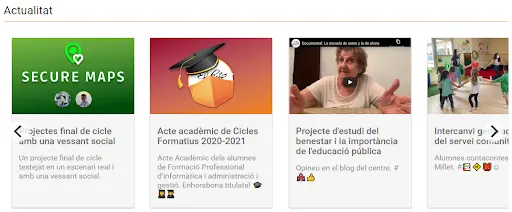
- Las noticias se muestran en la página principal.
- Los artículos se muestran en la sección artículos (o artícles) dentro de tu carpeta personal.