Hugo: un generador de sitios web estáticos
Hugo es un generador de sitios web estáticos rápido, libre y escrito en Go. Suponga —quizás de un modo no totalmente hipotético— que tiene que presentar una práctica en forma de documento web. O que quiere mantener en línea una serie de documentos con notas rápidas sobre algún tema pero no se decanta por ninguna de estas dos opciones:
- Montar un gestor de contenidos como WordPress, Plone o similar.
- Escribir de manera manual los documentos html y css necesarios.
Le gustaría poder escribir directamente su práctica, o sus pensamientos, en un editor sin tener que molestarse en escribir todas las marcas de html y de css necesarias para que se vea bonito. Símplemente quiere escribir algo y obtener un documento html con un aspecto limpio que se pueda publicar en cualquier lugar.
En tal caso un generador de sitios web estáticos es la herramienta que está buscando. Estos programas permiten escribir contenidos en un lenguaje de marcas ligero —Markdown y similares— y obtener sitios web que se pueden publicar en cualquier servidor. Lo interesante es que una vez generados los documentos web no es necesario ningún tipo de aplicación especial para leerlos. Se trata de contenidos estáticos.
En este artículo se va demostrar el uso de Hugo pero otro gestor de sitios web estáticos muy práctico es Pelican.
A continuación se pueden ver los pasos básicos enumerados en la introducción rápida de Hugo, suponiendo que se va a utilizar para publicar las prácticas del módulo mp07.
- Instalación de Hugo
- Creación de un sitio web
- Añadir un tema
- Añadir contenido
- Lanzar un servidor Hugo para visualizar el contenido
- Generar la web
Instalación de Hugo
Hugo se encuentra en los repositorios de cualquier distribución actual así que se puede instalar en el sistema con:
sudo apt install hugo
o su versión snap, más actual, con:
sudo snap install hugo
Creación de un sitio web
Una vez instalado se puede crear un sitio web
vcarceler@luna:~$ hugo new site mp07 Congratulations! Your new Hugo site is created in /home/vcarceler/mp07. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme " command. 2. Perhaps you want to add some content. You can add single files with "hugo new /.". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation. vcarceler@luna:~$
En este caso se ha creado el directorio mp07 dedicado a las prácticas de la asignatura. En su interior está el fichero de configuración config.toml y algunos directorios.
vcarceler@luna:~$ tree mp07/ mp07/ ├── archetypes │ └── default.md ├── config.toml ├── content ├── data ├── layouts ├── static └── themes 6 directories, 2 files vcarceler@luna:~$
Añadir un tema
Cuando se genera el sitio web se puede utilizar cualquiera de los temas disponibles de Hugo. Por ejemplo aquí se va a descargar el tema Ananke.
cd mp07 git init git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
y se puede editar el fichero de configuración config.toml para especificar el idioma, el título y el tema.
baseURL = "http://example.org/" languageCode = "es" title = "Actividades de MP07" theme = "ananke"
Añadir contenido
Se puede utilizar el editor para añadir contenidos directamente en content/<categoría>/<fichero>.<formato> o bien utilizar el siguiente comando:
vcarceler@luna:~/mp07$ hugo new posts/actividad1.md /home/vcarceler/mp07/content/posts/actividad1.md created vcarceler@luna:~/mp07$
Después se puede editar el fichero content/posts/actividad1.md con el editor para comenzar a contestar la práctica.
Por ejemplo:
--- title: "Actividad 1: SSH. Parámetros básicos, transferencia de archivos y combinación de ssh con tuberías." date: 2020-04-16T10:20:08+02:00 draft: false --- # Conexiones básicas: ## Descripción del entorno utilizado * Se está utilizando un portátil con Ubuntu 18.04 Desktop (como máquina local) y una MV VirtualBox (como máquina remota), con el adaptador de red en modo puente, con Ubuntu 20.04 beta Desktop. * El portátil tiene la dirección IP: **192.168.1.140** * La MV tiene la dirección IP: **192.168.1.155** * La MV tiene el usuario **usuario** con la contraseña **usuario** ## ¿Cómo se puede saber si la máquina remota tiene el servidor ssh en funcionamiento? Algunas opciones son: * Comprobar la lista de procesos en ejecución con: `ps faxl` * Comprobar los puertos abiertos con: `netstat -putan` * Comprobar la información que proporciona systemd con: `systemctl status ssh`
Lanzar un servidor Hugo para visualizar el contenido
Hugo incorpora su propio servidor web para publicar el contenido generado.
Por ejemplo, una vez que se ha escrito algún contenido, se puede ejecutar:
vcarceler@luna:~/mp07$ hugo server -D
Building sites … WARN 2020/04/16 10:38:22 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
| EN
-------------------+-----
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 3
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Built in 23 ms
Watching for changes in /home/vcarceler/mp07/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /home/vcarceler/mp07/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
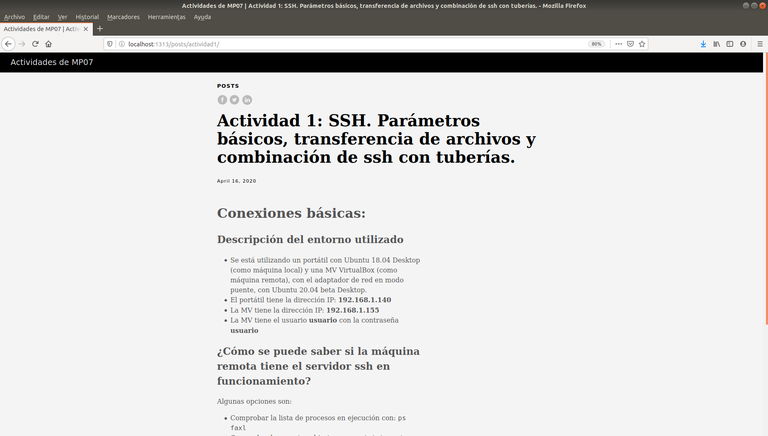
Y visitar la dirección http://localhost:1313/ con nuestro navegador para ver las páginas generadas.
Generar la web
Para generar la web basta con ejecutar:
vcarceler@luna:~/mp07$ hugo -D
Building sites … WARN 2020/04/16 11:01:21 Page.URL is deprecated and will be removed in a future release. Use .Permalink or .RelPermalink. If what you want is the front matter URL value, use .Params.url
| EN
-------------------+-----
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 3
Processed images | 0
Aliases | 1
Sitemaps | 1
Cleaned | 0
Total in 37 ms
vcarceler@luna:~/mp07$
La web generada se podrá encontrar en el directorio public. Bastará con llevar estos contenidos a cualquier servidor web para publicarlos o, en le caso de la práctica, realizar un archivo de este directorio y entregarlo al profesor.
Hay que destacar que los documentos que tengan draft: true se consideran borradores y no se publican.