Emails masivos con datos personalizados
¿Por qué?
Actualmente disponemos de un gran número de opciones para gestionar nuestro correo electrónico. Tenemos aplicaciones nativas como Mozilla Thunderbird u outlook o aplicaciones en formato web como gmail, yahoo, etc, y ambos tipos nos ofrecen múltiples opciones. Podemos crear firmas de correo para enviar nuestros datos de contacto en cada email, hacernos filtros para ordenar nuestra bandeja de entrada, plantillas para aquellos emails tipo que enviamos una y otra vez,....
Pero hay una función que no podemos hacer, al menos directamente y es la de enviar el mismo mensaje con datos personalizados y por lo tanto diferentes a múltiples destinatarios.
¿Acaso pensabas que ese email del tipo "Querido Anacleto, en Amarrón pensamos mucho en tí y bla, bla, bla...." te lo había escrito alguien especialmente para ti?
Existen soluciones específicas para esto, como Mailchimp, que están orientadas a la gestión del marketing pero que se nos quedan grandes si solo necesitamos hacer este tipo de envíos de forma muy esporádica y sin esta orientación "marketiniana".
Hace unas semanas Victor Carceler hizo un magnífico trabajo preparando un servicio de VPNs para el instituto. Esto permitió que todos los alumnos pudieran conectar sus clientes a una misma red sin importar si estaban en clase o en casa. Pero no solo eso, también me permitía a mi como profesor poder acceder al trabajo de todos ellos directamente, sin tener que perder tiempo compartiendo pantallas, "haz clic aquí", "dale a ese icono de allá"...
Para poder implementar la solución de VPNs, tenía que hacerles llegar a mis alumnos una serie de datos como su IP, la clave, la red a la que conectar, etc... Algunos de esos datos son iguales para todo el grupo, otros son diferentes para cada alumno y todos son necesarios para que ellos pudieran personalizar su configuración VPN.
Una opción: Google

En el instituto contamos con cuentas educativas de google y ese entorno nos ofrece la opción de automatizar esta tarea de una forma relativamente sencilla y sin invertir horas y clics escribiendo los emails uno por uno. Para aquellos que utilicéis el universo gmail sin una cuenta educativa la solución es igualmente válida.
Para conseguirlo es necesario:
- Una hoja de cálculo Google Sheet en la que estarán los emails de los destinatarios y los datos asociados a cada uno de ellos.
- Una plantilla html para darle formato al email
- Un poco de código Google Apps Script
La hoja de cálculo
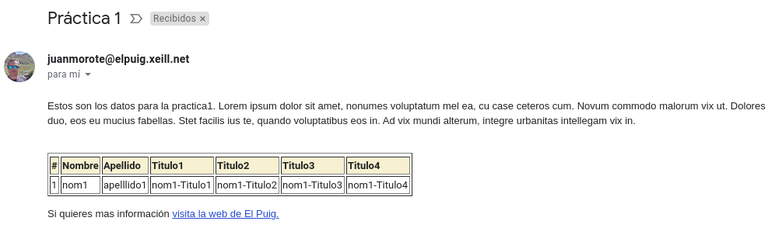
Para tener claro cuál es el objetivo, veamos primero el email que recibirá el destinatario:
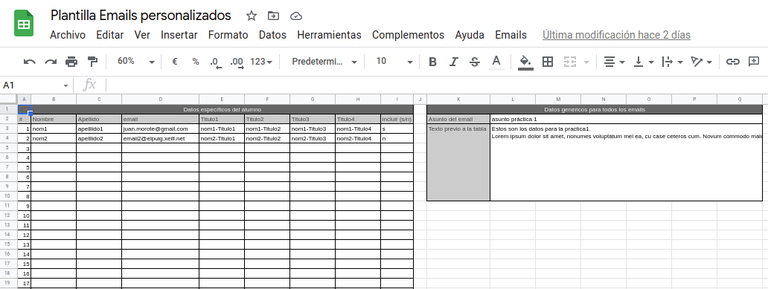
La hoja de cálculo que propongo es la siguiente:
Veamos los detalles.
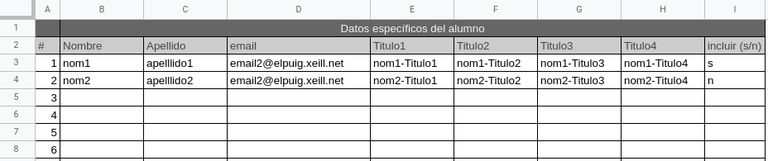
Tabla de datos de los destinatarios
La tabla de los datos específicos contiene los datos del alumno/destinatario.
- Nombre y apellidos
- Dirección de email a la que le enviaremos la información
- 4 campos donde añadir información personalizada
- Un campo "incluir (s/n)" desde el que podemos marcar al alumno para que se le envíe o no el email personalizado.
Los títulos de las columnas de los 4 campos personalizados, también serán los títulos de la tabla que el alumno recibirá en su email
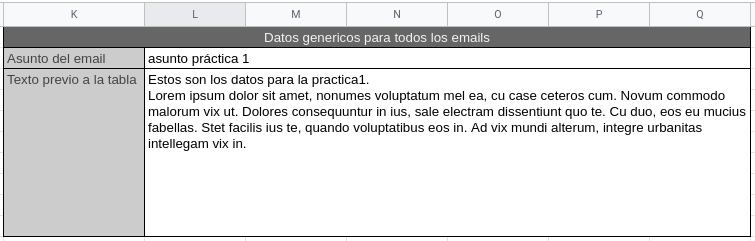
En la tabla de datos genéricos se puede personalizar el asunto del mensaje y el texto que aparecerá antes de la tabla de datos.

La plantilla HTML
La plantilla html no es más que el cuerpo del mensaje con los tags apropiados para presentar los datos en la tabla.
<!DOCTYPE html><html><head><base target="_top"></head><body><p><?=datosGenericos.texto?></p><br><table border="1"><tbody><tr style="background-color: #f8f0d2;"><tr style="background-color: #f8f0d2;"><td><strong>#</strong></td><td><strong>Nombre</strong></td><td><strong>Apellido</strong></td><td><strong><?=datosGenericos.titulo1?></strong></td><td><strong><?=datosGenericos.titulo2?></strong></td><td><strong><?=datosGenericos.titulo3?></strong></td><td><strong><?=datosGenericos.titulo4?></strong></td></tr><tr><td><?=alumno.numero?></td><td><?=alumno.nombre?></td><td><?=alumno.apellidos?></td><td><?=alumno.dato1?></td><td><?=alumno.dato2?></td><td><?=alumno.dato3?></td><td><?=alumno.dato4?></td></tr></tbody></table><p>Si quieres mas información <a href="https://elpuig.xeill.net/" target="_blank" rel="noopener">visita la web de El Puig.</a> </p></body></html>
El Código
Las pocas lineas del código completo os lo dejo aquí, pero detallo solo un par de funciones:
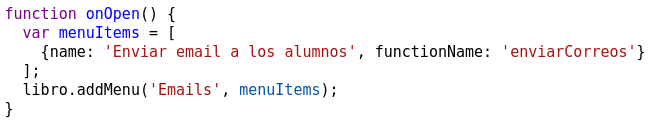
Esta función añade un menú personalizado a nuestra hoja de cálculo para ejecutar el envío.

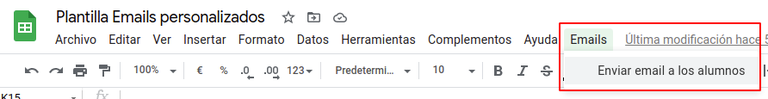
de forma que nos aparezca el menú "Emails" con el ítem de menú "Enviar email a los alumnos" en la barra de menús de la hoja de cálculo.

Después de rellenar los datos de los alumnos/destinatarios solo hay que ir al menú "Emails" y hacer clic en "Enviar email a los alumnos".
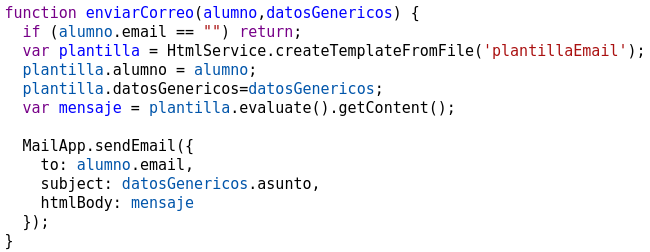
Y la otra parte interesante del código está en la función que recoge los datos y hace la llamada a la función de Gmail. Primero fusiona los datos que se han leído de las casillas de la hoja de cálculo con la plantilla y finalmente llama a la función MailApp.sendEmail() que se encarga de hacer el envío.

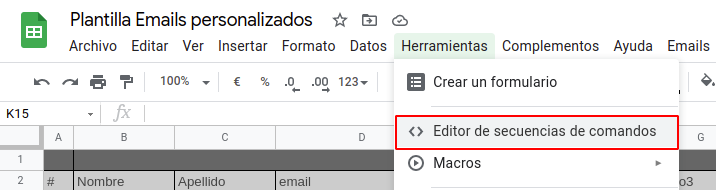
Puedes acceder al código completo tanto de la plantilla como el Google Apps Script desde el Menú "Herramientas" / "Editor de secuencia de comandos"

Puedes acceder a la plantilla preparada para hacer el envío desde el google drive.
Plantilla Emails personalizados
¡Espero que os sirva!